ASP.NET Menu Control getting padded with white space on IE8
Recently I was helping this developer on a particularly interesting issue. He had an asp.net web application that had been in productions for years and worked perfectly. Now they were planning to use XHTML 1.1 instead of the previous XHTML 1.0 Transitional and target the most recent browsers, primarily IE 8.
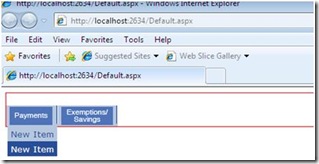
Interestingly when they tried to use the same code that was on production in there test environment using XHTML 1.1 and tested on IE 8, the menu controls were no longer rendering as expected; but had white space padding on top and bottom of the control. It was a pretty simple basic menu control with some CSS 2.0 styling. Furthermore the solution to this was simply changing to the IE 8 compatibility mode from the browser settings. Needless to say this is not a very acceptable solution :) :)
This is when I decided to repro the issue with a just a simple menu control on a default.aspx page. And interestingly I was able to reproduce the issue very quickly; in fact even without the CSS styling we can see the issue. Now we already had a known issue with the menu control rendering in IE 8 and have an available hot fix for it – here’s an excerpt from Bertrand Roy’s blog.
http://weblogs.asp.net/bleroy/archive/2009/03/23/asp-menu-fix-for-ie8-problem-available.aspx
“It so happens that the menu control is making a bad assumption on what the default value for z-index should be. We debated this at length with the IE team, but it became clear as we did so that they were right and that we were wrong. We had to fix that.”
http://support.microsoft.com/kb/962351
So the first step was to apply the hot fix, however even after this we see the white space padding. The repro can be simply done using the following code: using a simple menu control, a div tag to form a border around it and use some basic CSS styling
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Default.aspx.vb" Inherits="WebApplication3._Default"
Trace="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link href="StyleSheet1.css" type="text/css" rel="stylesheet" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="border: 1px solid #FF0000;">
<asp:MenuID="Menu1"runat="server"BackColor="#B5C7DE"DynamicHorizontalOffset=2" Font-Names="Verdana" Font-Size="0.8em" ForeColor="#284E98" Orientation="Horizontal"
StaticSubMenuIndent="10px" BorderStyle="None" BorderWidth="0px">
<StaticSelectedStyle BackColor="#507CD1" />
<StaticMenuItemStyle HorizontalPadding="5px"VerticalPadding="2px" />
<DynamicHoverStyle BackColor="#284E98" ForeColor="White" />
<DynamicMenuStyle BackColor="#B5C7DE" CssClass="IE8Fix"/>
<DynamicSelectedStyle BackColor="#507CD1" />
<DynamicMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<StaticHoverStyle BackColor="#284E98" ForeColor="White" />
<Items>
<asp:MenuItem ImageUrl="~/Images/TM_Payments.gif" PopOutImageUrl="~/Images/PopOutImage.gif"
SeparatorImageUrl="~/Images/TM_SeparatorImage.gif">
<asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
<asp:MenuItem Text="New Item" Value="New Item"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem ImageUrl="~/Images/TM_ExemptionsAndSavings.gif" PopOutImageUrl="~/Images/PopOutImage.gif"
SeparatorImageUrl="~/Images/TM_SeparatorImage.gif"></asp:MenuItem>
</Items>
</asp:Menu> </div> </form></body></html>
The CSS file used: StyleSheet1.css is even simpler and is being used to get around the problem of the value of the z-index being set to auto and I ’am basically manually providing a value to it. (This is what the hot fix is for, however I like to overly protective about my controls :) )
.IE8Fix
{
z-index: 1000;
}
Now here is the funny part, I would expect it to render just perfect, but we actually get a strange white space on top of the menu control.
And as mentioned previously just changing the to the IE7 compatibility mode from the browser , everything works fine.
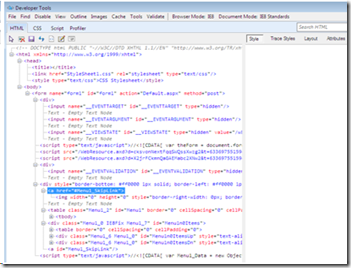
This is when I decided to put to use the new developer tool that ships in with the IE 8. After a lot of scratching my head, playing with the tool, comparison with IE 7 source view and a whole lot of caffeine, to my surprise I found a line of code that seemed a little strange as I did not put it in there.
<a href="#Menu1_SkipLink">
<img width="0" height="0" style="border-right-width: 0px; border-top-width: 0px; border-bottom-width: 0px; border-left-width: 0px;" alt="Skip Navigation Links" src="/WebResource.axd?d=uRB0WdB6KVmD8fqrZUdC3A2&t=633697551594691359"/>
This is line of code was present in both the view source from IE 8 and IE 7 , but strangely it was being rendered by IE 8 and not by IE 7. This skip link control is added by default for the menu control, and since on IE 8 it was being rendered it was taking the invisible white space on top of each menu control.
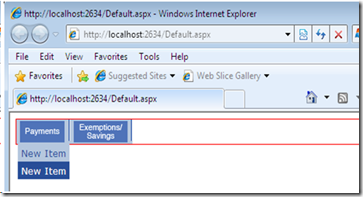
So eureka struck :) , I simply added a SkipLinkText="" to my code and vola!! everything renders just as expected......
<asp:Menu ID="Menu1" runat="server" BackColor="#B5C7DE" DynamicHorizontalOffset="2"
Font-Names="Verdana" Font-Size="0.8em" ForeColor="#284E98" Orientation="Horizontal"
StaticSubMenuIndent="10px" CssClass="mainmenu" BorderStyle="None" BorderWidth="0px"SkipLinkText="">
Here’s the perfect rendering......
Still not sure why this Skiplink control is being rendered for a default menu control. However this is a simple workaround that can be used to get over this issue...........
( BTW it does not matter whether you use XHTTP1.1 or XHTTP 1.0 Transitional )