Extending the TreeView in IIS 7 in Windows Vista
Extending the Hierarchy Tree View in InetMgr
InetMgr exposes several extensibility points that developers can use to plug-in their own features and make them look and feel just as the built-in functionality. One of those extensibility features is the hierarchy tree view and is exposed mainly through three classes:
- HierarchyService. This class is the class that handles the entire hierarchy and an instance is provided by the UI and you can get a reference to it through a ServiceProvider. It is used to manipulate the tree view programmatically, exposing methods to perform actions such as Select, Delete, Refresh, etc.
- HierarchyInfo. This abstract class represents a node in the tree view, for example the Web Sites node, the Default Web Site's node, the connections node are examples of instances of HierarchyInfo’s. This class has properties like Text, Image and allows you to react to actions such as selection, deletion, etc. Developers extending the tree view will need to create their own derived classes to implement the behavior as explained below.
- c) HierarchyProvider. This abstract class is the base class for all the features that want to extend the tree view. HierarchyService will query each of the registered providers to create the treeview. Developers that wish to add their own nodes should register a HierarchyProvider through the IExtensibilityManager interface.
To extend the Tree view to add your own set of nodes or context menu tasks, developers need to perform the following actions:
- Create a class that derives from HierarchyProvider and handles the GetChildren and/or GetTaskItems to provide any nodes or tasks as needed.
- Register the HierarchyProvider using the IExtensibilityManager, this is typically done during the Module initialization phase.
- 3) Handle navigation and syncronization as needed.
Tasks illustrated in this walkthrough include:
- Creating a HierarchyProvider and creating HierarchyInfo classes
- Registering a HierarchyProvider
- Testing the new feature
Task 1: Creating a HierarchyProvider
HierarchyProvider is the base class that developers need to inherit from in order to get calls from the UI whenever a node needs to be loaded. This way they can choose to add nodes or tasks to the HierarchyInfo node that is passed as an argument.
| To create a HierarchyProvider |
|
The code above creates a class derived from HierarchyProvider that implements the base GetChildren method verifying that the node that is being expanded is a ServerConnection; if that is the case it returns an instance of a DemoHierarchyInfo node that will be added to that connection. The class DemoHierarchyInfo simply specifies its NodeType (a non-localized string that identifies the type of this node), SupportsChildren (false so that the + sign is not offered in tree view) and Text (the localized text that will be displayed in the tree view). Finally it overrides the OnSelected method and performs navigation to the DemoPage as needed.
Task 2: Registering the HierarchyProvider
In this task we will register the hierarchy provider created in the previous task so that the HierarchyService starts calling this type to extend the tree view.
| To register the provider |
|
Task 3: Testing the new feature
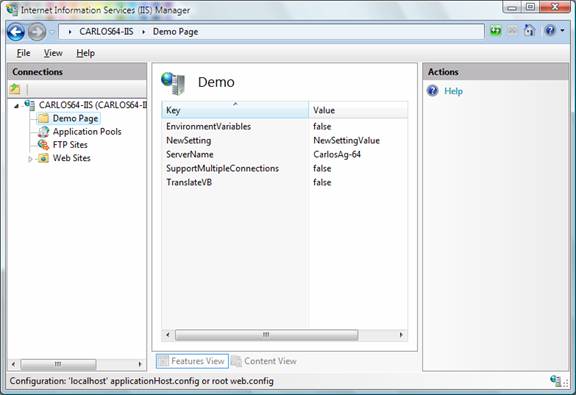
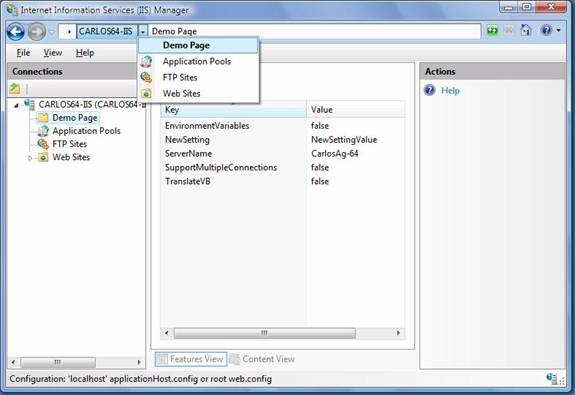
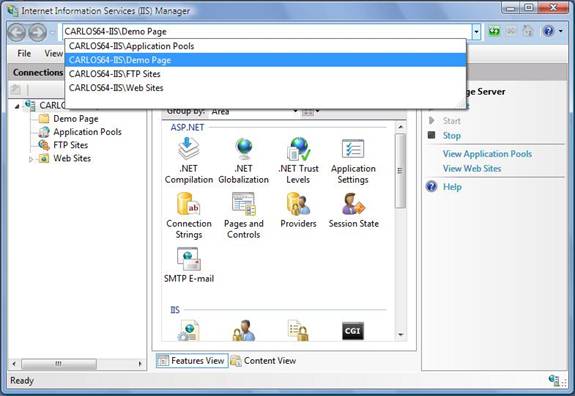
|
To test the feature |
|
Next Steps
In this lab, you learned how to extend the tree view to customize any node on it and add your own nodes to it. You can also override the GetTasks method to provide context menu tasks for existing nodes, and you can also override the SyncSelection method to customize the way synchronization of navigation works.