Using Application_BeginRequest for a 301 Redirect
Redirecting visitors on your site from one page to another is handled by using either a 301 redirect or a 302 redirect. The numbers 301 and 302 refer to the http status code that is returned by the web server to your browser. They may seem similar but they are quite different. A 302 indicates a temporary change and a 301 indicates a permanent change. This difference is important to understand and will impact how search engines see content changes on your site. There are a number of ways to implement a 301 redirect on your web site. Some are easier than others to configure and will depend on the version of IIS you are using. Here’s the story of how I recently had to use the global.asax and Application_BeginRequest to do a 301 redirect.
Unforeseen consequences of revoking a certificate
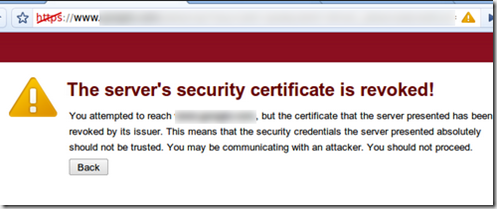
The other day I was helping someone who had revoked their site’s SSL certificate. They were no longer going to use SSL on their site so they figured revoking the certificate was a logical decision. Unfortunately what they had not realized was that the https:// url of their site had been indexed by most search engines and they were getting a lot organic traffic to their site using that url. By revoking the certificate many of their visitors were now seeing dire warnings in their browsers like the picture below instead of going to their site. This was not good.
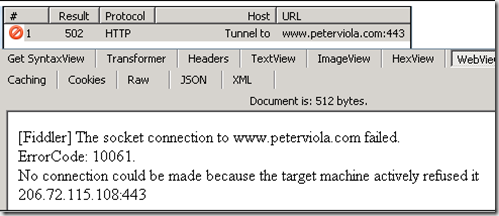
Not being a technical person they figured that just removing the certificate from the site bindings would solve their problem. This was not a good idea. On the one hand it solved the problem with the browser security warnings being displayed but in fact it just caused a different problem. People were still accessing the https:// url of their site so instead of a security warning now they were just seeing an error. Using Fiddler you can see that a 502 error is generated when you try to access a site using https without having a binding for it.
The need for a redirect
We needed to take visitors accessing the https url of the site and send them to the http url of the site. This is the perfect application of using either a 301 or 302 redirect. However, here’s where things got a little more complicated. Ordinarily I would just use Url Rewrite or even a Url Rewrite Map to handle the 301 redirects. Unfortunately their site was hosted on IIS 6 so we couldn’t use Url Rewrite. Furthermore we only needed to redirect incoming requests using SSL. The site content was fine so page level redirects such as a meta tag refresh weren’t going to help in this case either.
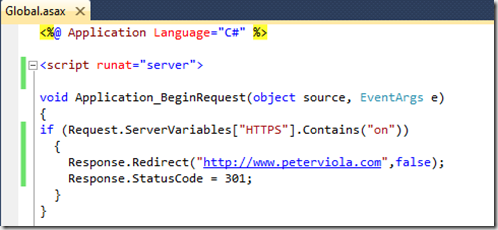
Since the site was using .Net 2.0 I decided to use the Application_BeginRequest event in the global.asax. This is the first event in the HTTP pipeline change of execution when asp.net responds to a request. Using this event I created a conditional statement to test the HTTPS server variable to see if the request was being made using SSL or not. If the request was made with SSL then we would redirect it to the http url of the site as shown below. Bear in mind however that Response.Redirect’s default status is 302 –a temporary redirect. In my situation I needed a 301 permanent redirect so that search engines would drop the https url from their index. So I had to add the extra line of Response.StatusCode=301.
At this point I was pretty satisfied I had solved my friend’s problem. I had setup a test site with an SSL certificate and the redirect worked great. Unfortunately when I set it up on the live site (with the revoked certificate) nothing happened ![]() . It turned out that because the site’s certificate had been revoked, browsers weren’t actually loading the site which in turn meant the redirect wasn’t happening. There was only one way to solve this last piece of the puzzle and that meant putting in a valid SSL certificate again. So I created a Certificate Signing Request for my friend’s site and within minutes they had a new $9 RapidSSL certificate from Namecheap.com. Once a new certificate was bound to the site the https page requests started working again and then our custom 301 redirect in the global.asax was able to do it’s job.
. It turned out that because the site’s certificate had been revoked, browsers weren’t actually loading the site which in turn meant the redirect wasn’t happening. There was only one way to solve this last piece of the puzzle and that meant putting in a valid SSL certificate again. So I created a Certificate Signing Request for my friend’s site and within minutes they had a new $9 RapidSSL certificate from Namecheap.com. Once a new certificate was bound to the site the https page requests started working again and then our custom 301 redirect in the global.asax was able to do it’s job.
Testing a 301 Redirect
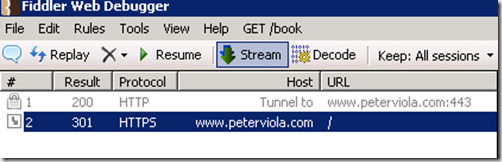
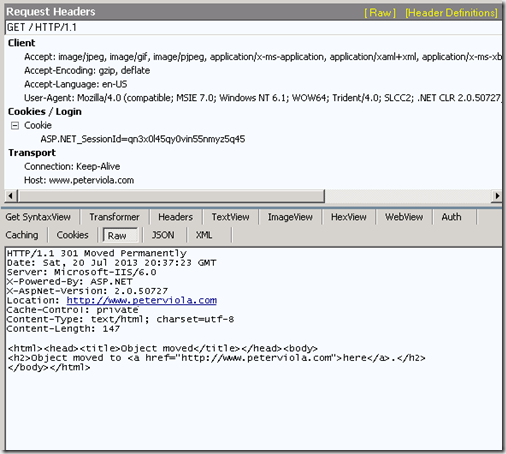
Because I needed the redirect to be permanent I wanted to be sure it was really returning a 301 status. Checking the web site’s www logs would have confirmed this but that’s a bit cumbersome especially when a tool like Fiddler makes it so easy to check. Fiddler is a free web debugging tool. As one can see in the pictures below the redirect was in fact returning a 301 status code.
Here you can see the raw header and body of the request.
If you need to remove a url from a search engine’s index you can contact them directly:
https://support.google.com/webmasters/answer/164734?hl=en
http://www.bing.com/webmaster/help/how-can-i-remove-a-url-or-page-from-the-bing-index-37c07477
Please note that is is not a fast process and using a 301 permanent redirect is the best solution.
Summary
Sending traffic to a different location on your site can be accomplished using either a 301 permanent redirect or a 302 temporary redirect and this will ensure your search engine ranking isn’t impacted. There are many techniques to implement a redirect such as using Url Rewrite, meta tags, or even Response.Redirect. If you’re going to revoke an SSL certificate or remove one from your site, first be absolutely sure that there isn’t traffic using the certificate. Thanks for reading.